記事を読み終わった後に関連記事のリンクがあると興味があったものはついついクリックしてしまいます。このやり方については結構いろんな種類があるけど、当ブログではカテゴリがかなり細分化されているので、同じカテゴリの他の記事が表示されるといいなあということを念頭に置いて探してみました。
サイドバーの関連記事モジュールを記事下に移す
はてなブログのサイドバーにある「関連記事」という項目を記事下に移してしまう方法。外部のプラグインを使ったりせず、はてなに元々存在する機能を利用しているので、HTMLの形式で表示できるのが良い点。安心感もありますね。また、表示件数が5件までという点を欠点として挙げられていましたが、現在では10件に増えています。
欠点としては、デザインなどは自分で設定する必要があること、同じ親カテゴリの最新記事しか表示できないことが挙げられます。
同カテゴリの記事をランダムに配置
2列で設定されているのがとてもいい。これと同じで新着順で表示できるものもあります。欠点としては、親カテゴリ (1つめのカテゴリ)のみの関連記事になることと、30記事分しか遡れないこと(そのカテゴリ内で30記事以上前のものは表示できない)。
Milliard関連記事プラグイン
外部の有名なプラグインを使用する方法で、公式ページで詳しく設定の仕方が載っています。デフォルトの表示形式がリストとパネルから選べて、かなりおしゃれ。
こちらは1個前と同じ方がカスタマイズしているもので、リスト形式のものを2列にいじってくれています。
利点としては、やはりデザインが綺麗なこと。あとは、方法は分からないけどかなり精度の高い関連記事を抽出してくれること、スクロールに対応していることなどが挙げられます。またページの読み込みが遅くならないように、ある程度記事をスクロールしないとロードしないような仕組みになっているそうです。Milliard関連ページプラグインについて | シスウ株式会社も参照ください。
欠点は、僕の試した限りですが、うまく表示できないページがいくつかあったことでしょうか。
Linkwithin
こちらも外部プラグインを使用。英語のみのサイトですが、かなり簡単に設定できます。デザインもコンパクトでいい感じですが、レスポンシブ対応でない (スマホで見ようとすると横スクロールが発生する)ため対策を取る必要があることが大きな欠点。心なしかサムネイルの画質が荒い気が…
Zenback
これははてなブログの公式でも用意されている外部プラグイン。「デザイン→カスタマイズ→記事」のところにZenbackのチェックマークをいれるところがあります。ただ、このやり方だと登録不要ですぐ使えるというメリットはあるにせよ、カスタマイズ性が相当失われてしまいます。そのためZenbackを使うなら会員登録をする方が良さそう。そして、最大のデメリットとして、関連記事中に広告や他の人の記事が表示されてしまいます。
あわせて読みたいG
これも有名なやつ。はてなブログのリンクを張った時に出る「ブログカード」のデザインと同じものが出てくるところがポイント。そしてかなり設定が簡便かつ動作も安定しています。ここ(【はてなブログ】記事下に「関連記事」を表示させました|「あわせて読みたい」の設置 - チップの日常)のように、ヘッダー部分の模様替えも出来ます。
欠点としては、1つのカテゴリのみに対しての関連記事となること、また完全に好みですが、ブログカードの形式を取っているが故にひとつの記事に対してかなりスペースを取ってしまうなぁという印象を受けました (CSSで細かく設定することはもちろん可能だと思います)。
はぴらきさんのやつ
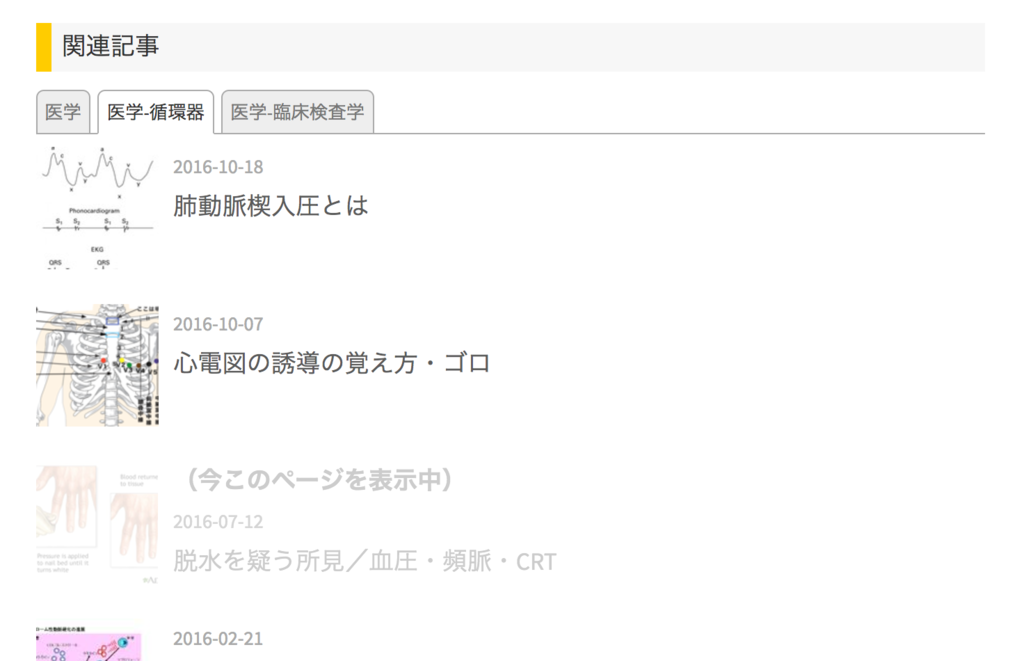
あまり紹介されていない上に名称が無いから、なんて呼べばいいか分からない。カテゴリをタブで切り替えて最新記事順に表示できます。ランダムに表示できるとさらに良いですが、複数カテゴリを自由に見れるというのは他にはない特徴。
…というわけで、色々探しましたが「はぴらきさんのやつ」を使ってみることにしました!なぜかというと、このサイトでは親カテゴリ-子カテゴリという風にカテゴリ分けをしているのですが、はぴらきさん、あるいはMilliard以外の方法だと親カテゴリの関連記事しかでないという難点がありました。その問題を解決できるということで、はぴらきさんのを使っています。あとMilliardに比べて安定している気がします。下記にこのサイトでのカスタマイズを出してみます。
カスタマイズ例
記事下に貼り付けるHTMLコードはさっきのリンクにあるものと全く一緒です。表示する記事数は5個にしています。
ここではそれにCSSを追加して下図のようになっています。自己流なので少し変な部分もあるかもしれませんがご容赦ください。

/*関連記事*/
.kanrenkiji-entry{
height:80px;
margin:8px 0 !important;
}
.kanrenkiji-entry .entry-thumb {
width: 80px !important;
height: 80px !important;
}
.kanrenkiji-entry .entry-description {
display: none;
}
.kanrenkiji-entry a{
color:#5b5b5b;
}
#kanrenkiji-categories li{
margin-right:5px !important;
}
#kanrenkiji:before{
content:"関連記事";
color:#333;
font-size:16px;
display:block;
padding-left:7px;
margin-top:5px;
margin-bottom:12px;
line-height:200%;
border-left: 10px solid #fc0;
background-color:#f7f7f7;
}説明をつけておくと、
・最初の2つでサムネイルの大きさと記事の高さを80pxに設定
・entry-descriptionをnoneにして非表示に
・リンクの色を黒で統一
・タブとタブの間を少し広げる
・最後に関連記事のデザインを付け足す
こんな感じです。ご参考までに。